Personas
Our two most frequent use cases

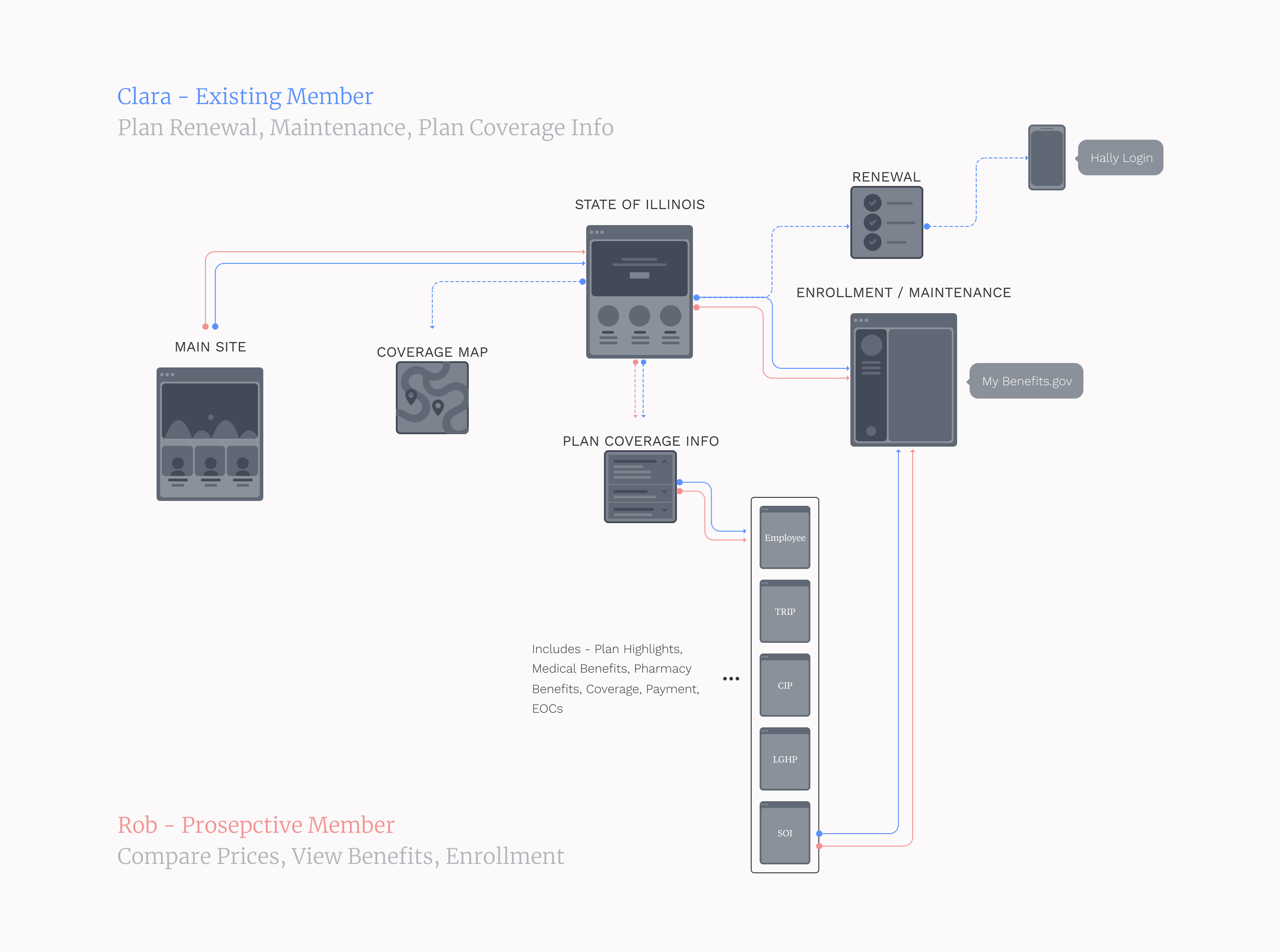
Clara
Teacher for an Illinois school with a daughter starting university in the Fall out of state. Has an employer group plan, but is looking for plan options to accommodate her child who isn't currently covered as a dependent where she is moving.

Rob
Young construction worker who is planning to enter technical school in the near future. Is looking for individual coverage for an affordable plan with flexibility.